පොඩ්ඩක් කියන්න හිතුව Web Browser එකක් වැඩ කරන හැටි. අපි ලේසියෙන්ම url එකක් ටයිප් කරල එන්ටර් එක ගහපු ගමන් හෝ ගාල සයිට් එක ලෝඩ් වෙනව වගේ ලේසි ගේම් එකක් නෙමෙයි මේක.
මෙහෙමයි වැඩේ සිද්ධ වෙන්නෙ
1. url එක ගහල අපිට ඕන සයිට් එක කියනව. උදාහරණයක් විදියට www.google.com

2.ඊට පස්සෙ Web Browser එක ඉන්ටනෙට් එක්ක සම්බන්ධ වෙනව.

3.කෙලින්ම සම්බන්ධ වෙන්නෙ DNS Server එකට. DNS Server එකෙන් කරන්නෙ address resolution කරන එක. අපි ඉල්ලපු url එකට අදාල IP address එක තියන තැන පෙන්වන එක තමයි DNS Server එක කරන්නෙ. කෙටියෙන් කිව්වොත් බ්රව්සර් එකට මග පෙන්වීම.

4.දැන් අපේ බ්රව්සර් එක සයිට් එක හොයාගෙන එක එක networks හරහා යනව DNS Server එකෙන් කියපු විදියට.

5.ඔන්න දැන් DNS Server එකෙන් කියපු පොට් එකට ආව. මේක Hosting Server එකක්. මේ server එකේ තමයි අදාල IP address තියෙන්නෙ.

6.දැන් බ්රව්සර් එක අදාල සයිට් එක එක්ක communicate කරනව.

7. ආයෙත් අපි හොයාගෙන එනව.

8.වැඩේ හරි. ඔන්න මම හොයන් ආව කියල අපිට සයිට් එකේ තියන දේ පෙන්නව.

හරිම සරලයි නේද ?
ඒත් ඇත්තටම එහෙම සරල නැහැ.
තව ටිකක් ගැඹුරින් කිව්වොත් මෙහෙම දෙයකුත් වෙනව. මෙන්න මේ විදියට තමයි ඇත්තටම Web Browser එකක් වැඩ කරන්නෙ.
Web Browser එකක මූළිකම කාර්ය තමයි Web Page එකක් දර්ශනය කරන එක(fetch and display a web-page). Rendering Process කියලත් කියනව.
මේක කරන්න ප්රධාන පියවර කීපයක් තියනව.
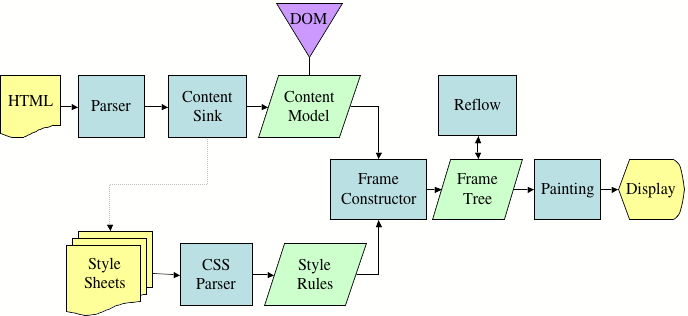
Rendering Process

* Load the HTML
වෙබ් අඩවිය ගබඩා කර ඇති තැනින්(Server) දත්ත ලබා ගැනීම. සාමාන්යෙන් HTTP කියන Protocol එක හරහා තමයි දත්ත ලබාගන්නෙ. මේ ක්රමයට කියන්නෙ client-server architecture එක කියල. මෙතනදි client විදියට අපි වෙනුවෙන් ක්රියාකරන්නෙ Web Browser එක.

client-server architecture
* Parse it
parse කරනව කියන්නෙ ලබාගත්ත HTML elements ටික හරි පිලිවෙලකට හදාගන්න එකට.
* Apply styles
ඕනම වෙබ් පිටුවක තියනවනේ ඒක ඩිසයින් කරද්දි පාවිච්චි කරපු ස්ටයිල් එකක්. ඒ ස්ටයිල් එක වෙබ් පිටුවල අවශ්ය තැන් වලට යොදන එක තමයි මෙතනදි වෙන්නෙ. අමතර style sheets(CSS files) එහෙම තියනම් ඒවත් මේ සඳහා යොදාගන්නව.
* Build frames
දැන් තමයි නියමාකාරයෙන් වෙබ් පිටුව ගොඩනංවන්නෙ. height, width, border, spacing, padding, margin, position වගේ ඒව ඔක්කොම apply කරනව මේ පියවරේදි.
* Layout the frames (flow)
මෙතනදි තමයි වෙබ් පිටුවෙ flow එක හදාගන්නෙ. ඒ කියන්නෙ elements නියමිත තැන්වලට place කරනව.
* Paint the frames
අවසානයේ අපිට වෙබ් පිටුව ලස්සනට පෙන්නන එක.



0 comments:
Post a Comment